오늘 배운 내용
- 서버-클라이언트 구조
- HTTP API
- Ajax
- Fetch API
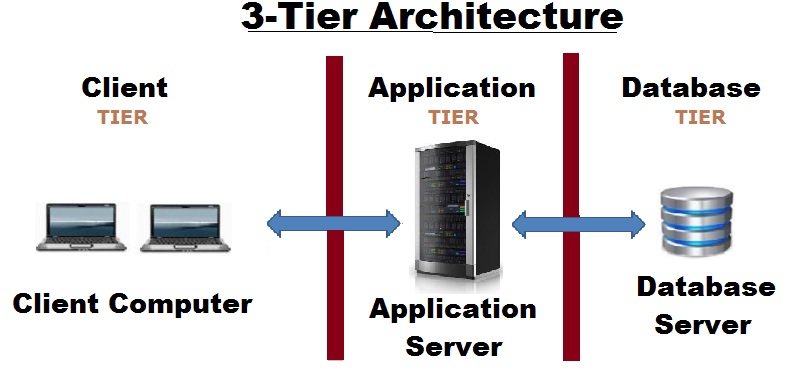
- 클라이언트-서버 : 서비스 요청자인 클라이언트와, 리소스 제공자인 서버간의 작업을 분리시켜 주는 분산 애플리케이션 구조이자 네트워크 아키텍처.

- 클라이언트 : 네트워크를 이용해 서버 시스템에 연결된 사용자 측. 서버에서 받아온 데이터를 화면에 나타내고 사용자의 요청을 서버로 전달한다. 대표적으로 웹 브라우저가 해당한다.
- 서버 : 데이터를 저장 및 관리, 처리할 수 있다. 클라이언트와 서버는 1:N의 구조를 가질 수 있으며, 일반적으로 서버는 다수의 클라이언트를 상대하게 되기 때문에 큰 용량을 가진다.
- 데이터베이스 : 위에서 서버에 데이터를 저장할 수 있다고 언급했지만, 서버는 주로 리소스를 전달해 주는 역할만 하고, 일반적으로 리소스의 저장은 데이터베이스에 한다. 이렇게 클라이언트-서버 구조에 데이터베이스까지 추가된 형태는 3-tier 아키텍처라고 한다.
- HTTP: 웹 HTTP는 TCP/IP 프로토콜 기반이다. 간단하게 설명하면 클라이언트와 서버 간에 메세지를 통해 데이터를 주고 받을 수 있게 하는 규약이라 할 수 있다. HTTP 메시지는 요청과 응답이라는 두 가지 타입을 가진다. 요청(request)은 클라이언트에서 서버로 전달해 서버에서 액션이 일어나게 하는 메시지이고, 응답(response)은 요청에 대해 서버가 답변하는 것이다. 서로 간에 연결이 없고(Connectionless), 이전의 상태를 유지하지 않는다(Stateless).

- HTTP 메소드: HTTP 요청에서 GET, PUT, POST 등을 사용해서 서버가 수행해야 할 동작에 대해 나타낸다.
- 헤더(header) : HTTP 요청에서는 서버에 사용자 정보를 전달, HTTP 응답에서는 사용자에게 전달한 데이터 정보를 표시
- 본문(body) : HTTP 요청에서는 요청 메세지, 응답에서는 사용자에게 전달하기 위한 데이터의 내용을 담고 있음.
* 참고: developer.mozilla.org/ko/docs/Web/HTTP/Methods
HTTP 요청 메서드 - HTTP | MDN
HTTP 요청 메서드 HTTP는 요청 메서드를 정의하여, 주어진 리소스에 수행하길 원하는 행동을 나타냅니다. 간혹 요청 메서드를 "HTTP 동사"라고 부르기도 합니다. 각각의 메서드는 서로 다른 의미를
developer.mozilla.org
developer.mozilla.org/ko/docs/Web/HTTP/Messages
HTTP 메시지 - HTTP | MDN
HTTP 메시지 HTTP 메시지는 서버와 클라이언트 간에 데이터가 교환되는 방식입니다. 메시지 타입은 두 가지가 있습니다. 요청(request)은 클라이언트가 서버로 전달해서 서버의 액션이 일어나게끔
developer.mozilla.org
* HTTPS : HTTP의 보안 버전으로, SSL 등과 같은 다른 프로토콜들을 함께 조합해 통신 내용을 암호화시킨다.
* HTTP와 관련된 REST API 에 대한 참고자료: meetup.toast.com/posts/92
REST API 제대로 알고 사용하기 : NHN Cloud Meetup
REST API 제대로 알고 사용하기
meetup.toast.com
- Ajax : Ajax를 풀어쓰면 Asynchronous Javascript and XML이다. 이름에서 직관적으로 보이는 것처럼 비동기적인 웹 애플리케이션을 제작하기 위해서 이용하는 기법으로 페이지를 새로고침 하지 않고 서버에 요청할 수 있으며, 서버에서 데이터를 받고 작업을 수행할 수 있게 한다. 기존의 웹 애플리케이션은 브라우저에서 폼을 채우고 이를 웹 서버로 제출(submit)을 하면 하나의 요청으로 웹 서버는 요청된 내용에 따라서 데이터를 가공하여 새로운 웹 페이지를 작성하고 응답으로 되돌려준다. 이때 최초에 폼을 가지고 있던 페이지와 사용자가 이 폼을 채워 결과물로서 되돌려 받은 페이지는 일반적으로 유사한 내용을 가지고 있는 경우가 많다. 결과적으로 중복되는 HTML 코드를 다시 한번 전송을 받음으로써 많은 대역폭을 낭비했던 것이다. 반면에, Ajax 애플리케이션은 필요한 데이터만을 웹서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 할 수 있다. 웹 서버에서 거의 처리되던 데이터들의 처리의 일부분들이 클라이언트 쪽에서 처리 되므로, 웹 브라우저와 웹 서버 사이에 교환되는 데이터량과 웹서버의 데이터 처리량이 줄어들게 되면서 전체적인 웹 서버 처리량도 줄어든다.
* 참고 : developer.mozilla.org/ko/docs/Web/Guide/AJAX/Getting_Started
Ajax 시작하기 - 웹 개발자 안내서 | MDN
Ajax 시작하기 중요: 해당 문서는 2018/07/31 (원문 : 2018/04/23) 에 마지막으로 번역되었습니다. 원문의 변경이 잦아 내용이 다를 수 있으니 참고하십시오. 본 문서는 AJAX의 기본을 익힐수 있도록 해
developer.mozilla.org
Ajax
위키백과, 우리 모두의 백과사전. 다른 뜻에 대해서는 에이젝스 문서를 참조하십시오. 다른 뜻에 대해서는 아이아스 문서를 참조하십시오. Ajax(Asynchronous JavaScript and XML, 에이잭스)는 비동기적인
ko.wikipedia.org
더 공부해 볼 부분
- axios와 fetch의 차이점에 대해 간단하게 알아보기



